
イマドキな丸角・正方形・画像カードデザインのレイアウトをCSSで実現させる。
2020.12.17
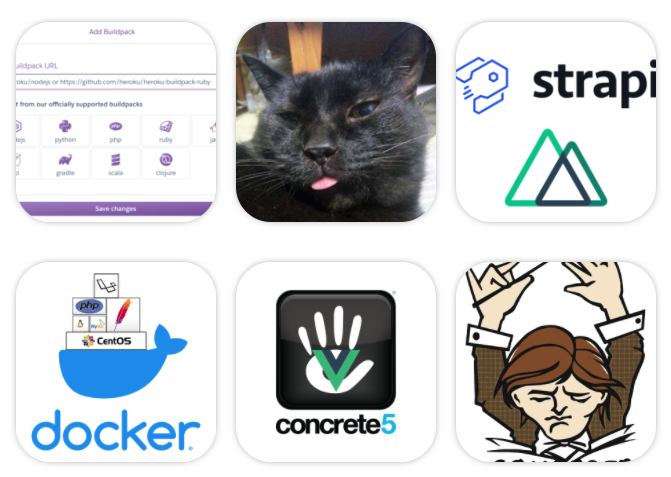
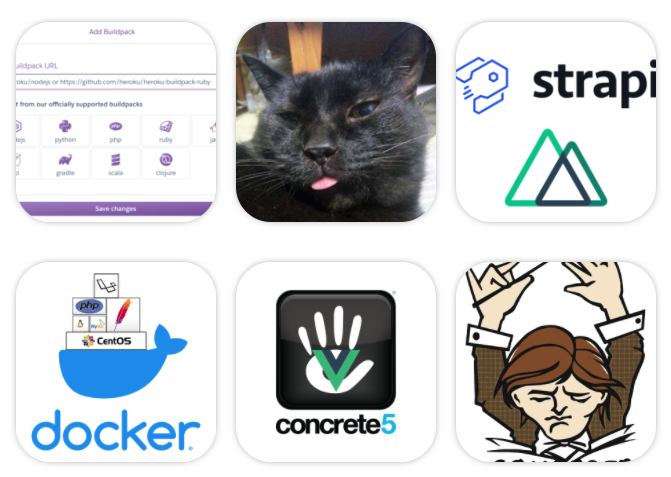
こんにちは jun です。カードデザイン(参考:pinterest)に近いコンポーネントを作った時に意外と詰まって時間かけてしまったので忘備録として残します。実際に↓に作りました。(レスポンシブでない)
コンポーネント要件
コンポーネントの要件としては以下の通りです。
- 正方形
- 丸角
- 画像が表示される。
- PCでは3列、タブレットは2列、スマホは1列を維持する
- 端(コンテナー の境界)はくっつける。
- 1remほど隙間は開ける
- ホバー時に背景画像がぐわっ!と迫ってくる
完成したものはこちらのページに置いてあります。画像は以下の通りです。

コードはこちら
<style>
*{
box-sizing: border-box;
}
html{
font-size: 10px;
}
.p-the-container{
width: 100%;
}
.p-the-wrapper{
display: flex;
flex-wrap: wrap;
margin: 0 -1rem; /* p-img-card の paddingと同じ */
}
.p-img-card{
width: 33.3%;
width: 33.3%;
padding: 1rem; /* 隙間の太さになる */
margin-bottom: 2rem; /* 下側の隙間の太さ */
position: relative;
overflow: hidden;
cursor: pointer;
}
.p-img-card::before{
content: '';
display: block;
padding-top: 100%; /*正方形にするおまじない*/
}
.p-img-card-wrapper{
display: block;
width: calc(100% - 2rem); /* カードのラッパーは隙間paddingの分だけ小さくする */
height: calc(100% - 2rem); /* カードのラッパーは隙間paddingの分だけ小さくする */
position: absolute;
top: 1rem; /* 位置もカードのpaddingの分だけ下げる */
overflow: hidden;
border-radius: 35px;
box-shadow: 0px 0px 8px -3px rgba(0, 0, 0, 0.6);
}
.p-img-card .c-img{
width: 100%;
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
transform: scale(1);
transition: transform 0.5s;
}
.p-img-card:hover .c-img{
transform: scale(1.2);
transition: transform 0.5s;
animation: min-and-big 3s;
}
.img-a .c-img{background-image: url(画像のパス);}
.img-b .c-img{background-image: url(画像のパス);}
</style>
<div class="p-the-container">
<div class="p-the-wrapper">
<div class="p-img-card img-a">
<div class="p-img-card-wrapper">
<div class="c-img"></div>
</div>
</div>
<div class="p-img-card img-b">
<div class="p-img-card-wrapper">
<div class="c-img"></div>
</div>
</div>
...
</div>
</div>
Copyright © 2021 jun. All rights reserved.