
webエンジニアになって1年半経って感じた、採用される未経験エンジニアのwebアプリポートフォリオについて
こんにちはjunです。私はフロントエンドエンジニアとして2019年の12月にWeb系会社に入りましたが、今(2021年8月)に1年半経ちました。技術的にもいろいろわかる様になってきたり、課題ややるべきことも結構出てきました。ふと採用の時に使っていたポートフォリオやコードを見ると「よくこれで採用できなー」とか「これじゃダメに決まってるな」と反省点も多かったです。そう思う様になった理由としては技術がついてきただけでなく、フリーランスの採用に立ち会ったり、ディレクションをやってみてプロジェクト全体を考えながら「エンジニア」の立ち振る舞いをみてきた結果です。
今回の記事では1年半前の自分にアドバイスする気持ちで、webエンジニア採用・転職で必要になる効果的なポートフォリオの作成・見せ方について解説したいと思います。なお解説するポートフォリオの中身としてはwebアプリ(システム)としておきます。
担当者の負担を減らす様にする

まず最初にポートフォリオを確認する採用担当者の負担を減らせる様に、ポートフォリオの見せ方や使い方を工夫しましょう。
採用担当者は短い時間で大量の応募がある中で、いかに優秀な人材か判断し、地雷人材を弾く必要があります。そのためポートフォリオを使ってアピールする場合は、採用担当者がポートフォリオのサイトを見れること、特徴や詳細をまとめたドキュメントが見れるようにして、負担を減らしておくといいです。
例えば
- ポートフォリオのサイトは基本的にすぐ見れる様に。レンタルサーバーとかでもいいので、web上でアクセスできる様にする
- githubでソースを紹介する場合はREADME.mdを書いておく。
- ログイン機能などはメールを使用せず、ゲストログイン機能をつける。個人情報は取らない
などです。ちょっと細かく解説します。
ちゃんとweb上で見れる様にする
これはローカル環境でなくサーバーを借りて、できたらドメインも取得してみてポートフォリオをホストすることです。
システム系のポートフォリオであれば、きちんと動く様に設定しておきましょう。バグっていると見れないだけでなく、(一番重要な)本番環境でコケているので印象がよくないです。
最近ではAWSで無料期間もありますし、レンタルサーバーやHerokuなどで安くホストできます。独自ドメインはあまり必要ありませんが、自前のサーバーでホストして必ず担当者が見れる環境を整えておきましょう。
README.mdを書く。ドキュメントや特徴をまとめる
ソースを共有する際はgithubを使用することが多いですが、その際はREADME.mdを作成してソースやポートフォリオの特徴を書いておきましょう。
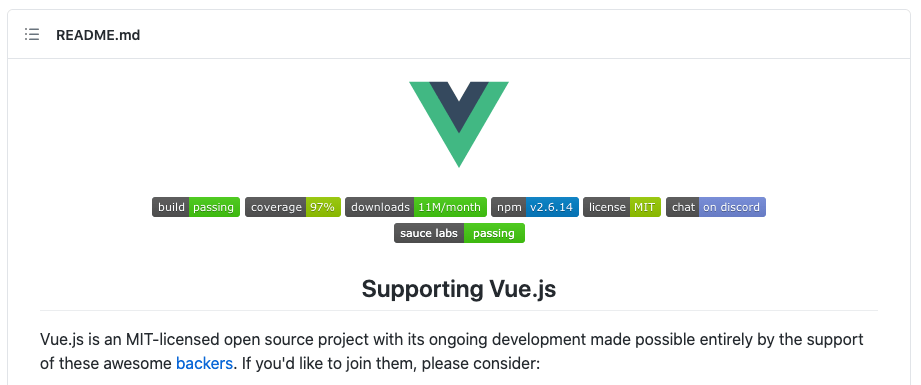
READMEがあることで以下の様に(githubのヘルプより)

自動的にmarkdowの説明書を表示してくれます。
そしてこのREADMEには細かい処理内容でなく、
- このポートフォリオの作成背景、目的
- 使用している技術スタック
- 大まかな機能概要、特徴
- 使い方
- オリジナリティー、工夫した点
- 大変だった点、その対策
- 完成までの工数
- ポートフォリオのホスト先URLなど
以上の内容を書いておきましょう。
READMEでなくとも、ポートフォリオのページに同様の内容でポートフォリオについての解説ページを作っても大丈夫です。とにかく採用担当者がポートフォリオの特徴・説明を1ページでまとめられたページを作っておくと、きちんとあなたのポートフォリオをみようとしてくれます。
ログイン機能などはゲスト機能をつける
システムで会員機能はよいアピールポイントですが、メールアドレスなどを必要としている場合は採用担当者の負担となります。この場合、採用担当者はメールアドレスを正直よくわからない人が作ったアプリに登録しますし、登録するのが不安なんです。(製作者がセキュリティ、個人情報ポリシーを良くわかっていないかもしれないし)
他にも使用するために個人情報が必要だったり、Googleアカウントが必要だったりなどユーザー側に副作用がある機能を代替できる機能を作っておきましょう。ログインの場合は、ゲストユーザー機能を作っておいたり、こちらで担当者用のIDとダミーアドレスのユーザーを作成しておくなどです。
最低限見た目はよくしておく
あなたが希望する会社によりますが、webシステム開発系であってもせめてbootstrapを上手く使ってレスポンシブ、基本的なデザインUIは綺麗にしておきましょう。デザイン重視しておしゃれな会社の場合は、デザインを凝ってみてもいいでしょう。正直見た目でポートフォリオの第一印象を決めていることもあるので、トップページなどの見た目は良くしておきましょう。デザインに自信がない場合は参考サイトを見つけ、そこを真似てください!またはcssライブラリを使いましょう。
そしてサクラでもいいので、ダミーの内容を入れておくと印象が全然違います。コンテンツが豊富にあり、見た目が整っていて、デザインの4原則が守られているとなぜか良さげなポートフォリオと感じられます。
詳細な仕組み、技術より特徴

先ほどのREADMEやトップページなどでは沢山伝えたいがために細かく書いてしまうかもしれませんが、それよりシステムの特徴や自分が推したい機能などを伝えましょう。
ぶっちゃけ、、「会員機能つけました!こうでこうでこうなんです!」と言われても「ふーん。まあフレームワーク使えれば当たり前だよね」となってしまいますし、「Reactつかってます!Typescript使ってます!」と言っても「へー。じゃあそれを使ってどうだったの?」となります。
特徴点があまりにも細かく、また基本的な箇所すぎてあまり響かないんです。それらは機能一覧、技術スタック一覧など箇条書き程度に置いておき、「これらの技術を用いてどんなものを作ったのか」と言うのをアピールすると良いです。あなたの技術レベルを判定するときはその会社のエンジニアがあなたのポートフォリオをみますが、機能一覧でだいたいどんなロジックが実装できるかというのは把握できます。なので詳細な説明はむしろ必要なく、特徴や機能の概要を伝えればいいです。
作成背景、自分なりのオリジナリティーを伝える
ポートフォリオは一種のアプリですので何某の作成背景があると思います。私の場合は旅行が趣味だったので、旅行で撮った写真をインスタの様に共有しつつ販売できるといいなーと思って「インスタ×ピクスタ」なアプリを作ろう!という背景がありました。
作成背景があるとポートフォリオを作りやすくもなります。
- こうゆう課題、需要、背景がある
- どんな機能、システムで解決できそうか
- そのための技術選定
- どうすればユーザーがつかってもらえそうか
これらのことを考えて作られたアプリは質が高く、内部のコードからもその配慮がみられます。「1」に関しては実際の企画部や調査部のような力は個人にはないので、正直需要がなくてもいいです。またオリジナリティーが浮かばない場合は既存のサービス・アプリのデメリットを探す、複数のサービスを掛け合わせ、ターゲットユーザーを絞るといいです。
私の例では
- 「インスタは写真の共有機能があるが、販売はできない。あくまでSNS」
- 「ピクスタは写真の売買はできるが、SNSの様なユーザー同士の関わり合いがない」
ならばSNSの様な機能を持たせつつ、売買機能をもつ写真共有アプリにしよう!となりました。そして私は旅行が好きで、やたらと写真を撮っていたのでそれが売れるといいなーという需要を鑑みて、旅行者にターゲットを絞って考えました。
あんま深くは考えなくてもいいですが、こうすると実装したい機能も浮かんできますし、自然とオリジナリティーも出てきて求められる技術も上がります。
コピーアプリは簡単なのですが、なんか面白みにかけます。その時に自分のオリジナリティー機能や特徴があることで他の採用者に差をつけることができます。
ポートフォリオを通じてどうなったのか
ぶっちゃけ言うと未経験者のポートフォリオは様々な視点において抜け漏れがあります。私も現場のwebアプリを構築して気にする箇所が多く、今振り返ってみると如何に自分のポートフォリオがポンコツだったのかが分かります(最初はそんなものです)。
もちろんポートフォリオを作ることで自分の技術力、企画力、構築力をアピールできますが、一番は「このポートフォリオ作成を通じて自分にどんな影響があったのか」は特に未経験採用では重要だと思います。私の場合ポートフォリを通じてwebアプリケーションの全体を構成する大変さや視点、そしてエラー・フォルトへの対処(これが一番辛く、役に立った気がする)、課題や今後の発展に関して書いた記憶があります。
ポートフォリオを単に作るだけでなく、作ってみてどう感じたのか、何を学べたのかを伝えることで採用担当者に自身の技術に対する学習意欲や課題に対しての姿勢という仕事で非常に大切な要素をアピールできます。
以上
以上が振り返ってみて1年半前の自分にアドバイスする内容です。webアプリ開発は本当に可能性と面白さに満ちています。皆さんの就職が上手くいくことを応援しています。