
white-space: pre;で要素内で生じる文章の隙間、インテンドの原因。
2021.05.24
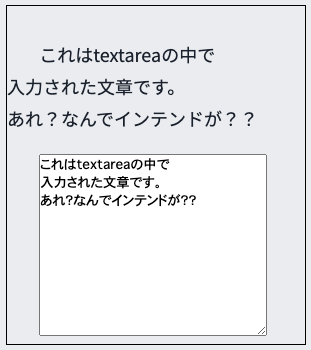
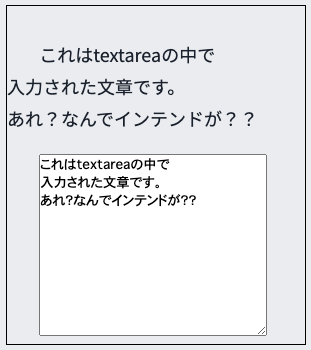
こんにちはjunです。ある日、vue.jsを使用してtextareaの中の文章をリアルタイムにレンダーするような機能を実装しました。その時、改行文章に謎のインテンドが入り、困りました。こんな感じです。

ソースは以下の感じ(かなり簡略化してます。)
<template>
<div>
<div style="white-space:pre;">
{{test}}
<textarea v-model="test"cols="30" rows="10"></textarea>
</div>
</div>
</template>
<script>
export default {
data(){
return{
test:''
}
}
}
</script>
とても簡単でv-modelを使用してそのdata()を表示してあるだけです。そしてCSSではwhite-space:pre;を指定して、改行コードが存在したらそこで改行するようにします。
CSS の white-space プロパティは、要素内のホワイトスペースをどのように扱うかを設定します。
mozilla.org
ただし上図のように謎のインテンドが最初の改行にあります。なぜ生じしてしまうのかを調べたところ、 エディター上でのインテンド が原因でした。以下のようにファイルを直してみます。
<template>
<div>
<div style="white-space:pre;">
{{test}}
<textarea v-model="test"cols="30" rows="10"></textarea>
</div>
</div>
</template>
</script>
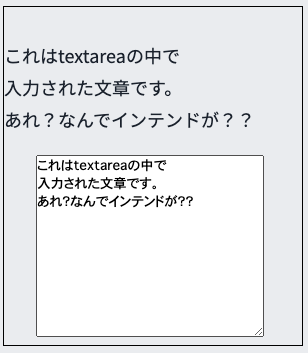
{{text}}の箇所を一番左につけることでなぜか、改行の際のインテンドがなくなりました。

またはこのようにタグを改行させず、一行内に書くことでも解決できます。
<template>
<div>
<div style="white-space:pre;">{{test}}</div>
<textarea v-model="test"cols="30" rows="10"></textarea>
</div>
</template>
<script>
export default {
data(){
return{
test:''
}
}
}
</script>
なぜwhite-space:pre;で謎インテンドが生じてしまうのかわかりませんが、改行コードが入る箇所をエディターで整形する際は気をつけたほうがいいかもしれません。
Copyright © 2021 jun. All rights reserved.